Live Serverとは?
VS CodeのLive Serverは、開発者がHTML、CSS、JavaScriptなどのウェブ開発を効率化するための拡張機能です。
ローカルでの開発をリアルタイムでブラウザに反映し、変更を即座に確認できる機能を提供します。

どのようなことに使えるのか?
HTML、CSS、JavaScriptの変更を保存するたびに自動でブラウザをリロードし、リアルタイムで変更を反映させることができます。
知識
一部のウェブブラウザは、セキュリティ上の理由から、直接 file:// プロトコルでローカルファイルを読み込むことを制限しています。これにより、ローカルで作成したHTMLファイルなどを直接ブラウザで開くときに問題が生じることがあります。その場合にLive Server拡張機能を使用すると、簡単にローカルサーバーを立ち上げて表示させることができます。
使い方
① VS Codeでプロジェクトを開きます。
② 「Live Server」を拡張機能で検索して、インストールします。
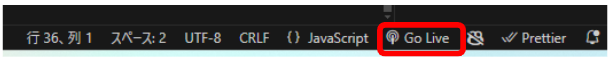
③ 右下に表示される「Go Live」をクリックします。

④ ポート番号が表示され、ブラウザでプロジェクトを開くことができます。
(今回はJavaScript_003 copyで作業したのでクリック)

⑤ ファイルを保存すると自動的にブラウザが更新されます。
⑥ ブラウザ上で表示できました!

メリットとデメリット
メリット
即時反映: 変更を保存すると即座にブラウザで確認できるため、開発効率が向上します。
シンプルな設定: 特別な設定が不要で、インストールするだけで簡単に使える点が魅力です。
簡単な共有: ローカルで作業している内容をリアルタイムでブラウザに反映させることで、他の人と簡単にプロジェクトを共有できます。URLを共有するだけで、他の人があなたの進行中の作業を見たり、テストしたりすることが可能です。
クロスブラウザのテスト: URLがあることで、異なるウェブブラウザ(Chrome、Firefox、Safariなど)での表示を即座に確認できるため、クロスブラウザのテストが容易になります。ブラウザごとの表示の違いや問題点を早期に発見し、修正を迅速に行うことができます。
デメリット
セキュリティ上の懸念: ローカルネットワーク上での使用が推奨されるため、外部ネットワークでの使用には注意が必要です。
実際の現場での利用率
現場では、開発者の約70%がVS CodeのLive Serverを積極的に活用しています。
特にフロントエンド開発やデザインの確認など、リアルタイムでのプレビューが重要視されています。
使い方さえマスターすれば、開発プロセスをよりスムーズに進めることができますよ!




コメント