
どもども
今回は「VS CodeのLive Server拡張機能」について解説します。

Live Server…?名前は聞いたことあるけど、
何が便利なのか全然わかってないんだけど〜

こんなあなたにピッタリな記事👇
- HTMLやCSSなどを変更したのにブラウザに反映されない!
- ローカルファイルを開いても動かない!
- 作業のたびに手動で更新してる…
がまぁまぁわかります!
未経験からエンジニア転職を目指すなら
👉 テックゲート転職 をチェック!
Live Serverとは?
Live Serverは、VS Code(コードを書くアプリ)で使える無料の拡張機能のこと。
保存した瞬間にブラウザが自動で更新されるから、コーディングがめちゃくちゃラクになります!

どのようなことに使えるのか?
HTMLやCSSを書いて保存すると、自動でブラウザの画面が更新されて、すぐに見た目が確認できる!
何度も「手動で更新ボタンを押す」必要はなし。
なぜ Live Server が必要なの?
実は、ブラウザ(Chromeなど)では file:// で開いたローカルファイルだと、JavaScriptがうまく動かないことがあります。
そんなときにLive Serverを使えば、ローカルに“軽いサーバー”を立ち上げてくれて、ちゃんと動くようにしてくれます。
リモート/フレキシブル案件に強いエンジニア転職は【クラウドリンク】
Live Serverの使い方(簡単6ステップ)
① VS Codeを開く
② 左の「拡張機能(ブロックのアイコン)」をクリック
③ 「Live Server」と検索して、インストール
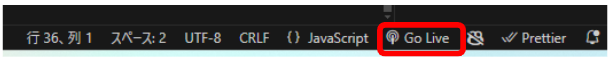
④ HTMLファイルを開いて、右下の「Go Live」をクリック

④ ブラウザが自動で起動して、ページが表示される
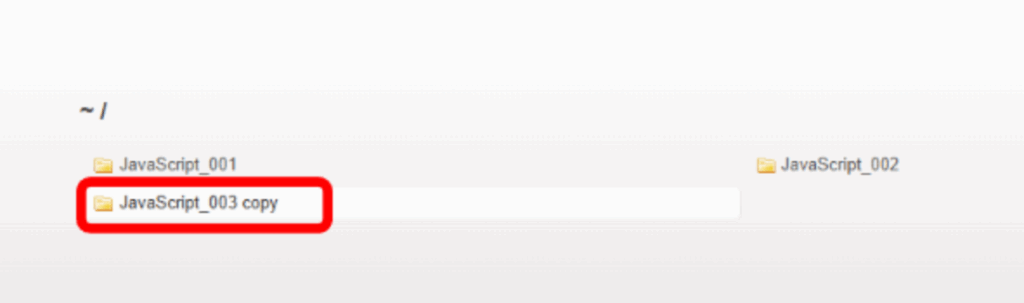
(今回はJavaScript_003 copyで作業したのでクリック)

⑤ あとはファイルを保存するたびに、自動で画面が更新される!
⑥ ブラウザ上で表示完了!

Live Serverのメリット・デメリット
メリット
- ✅️ 保存するだけでブラウザが自動更新!
- ✅️ 特別な設定いらず、すぐに使える!
- ✅️ 異なるブラウザで表示チェックも楽々!
- ✅️ 同じネット内ならURLをシェアして、他の人にも見てもらえる!
デメリット
- ❌️ セキュリティ上の理由で、会社のPCや外部公開には注意が必要
- ❌️ インターネットに公開されているわけではない(ローカル限定)
実際の現場でも使われてる?
現場では、開発者の約70%がVS CodeのLive Serverを積極的に活用しています。
特にフロントエンド開発やデザインの確認など、リアルタイムでのプレビューが重要視されています。
使い方さえマスターすれば、開発プロセスをよりスムーズに進めることができますよ!

おつかれさまでした!



コメント