絶対サイズ vs 相対サイズ vs キーワード値
フォントサイズの指定方法には、絶対サイズ・相対サイズ・キーワード値があります。それぞれの利点と欠点を見ていきましょう。
選択肢①:絶対サイズ
px(ピクセル)など、固定されたサイズを指定します。
利点: 一貫したサイズが保証される。
欠点: レスポンシブデザインが難しい。

選択肢②:相対サイズ
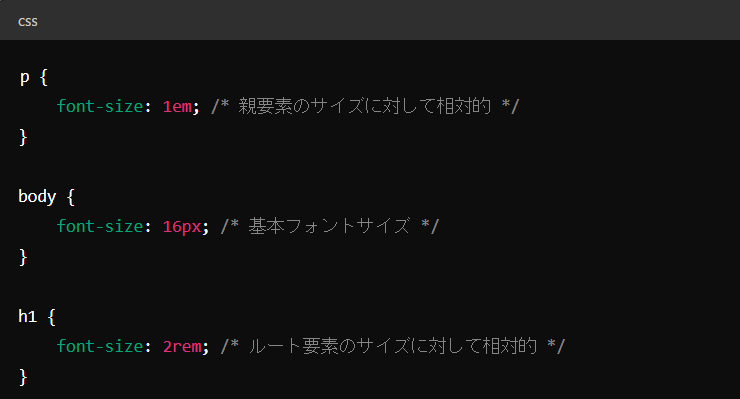
emやrem、%など、親要素やルート要素に対する相対的なサイズを指定します。
利点:レスポンシブデザインに適している。
欠点:親要素のサイズに依存するため、設定が複雑になる場合がある。

選択肢③:キーワード値
CSSには、small、medium、largeなどのキーワード値もあります。これはブラウザによって定義された相対的なサイズです。
利点:シンプルで読みやすい。一貫した相対サイズを簡単に設定できる。
欠点:具体的なサイズの調整ができない。ブラウザごとに解釈が異なる場合がある。

おすすめのフォントサイズの設定方法
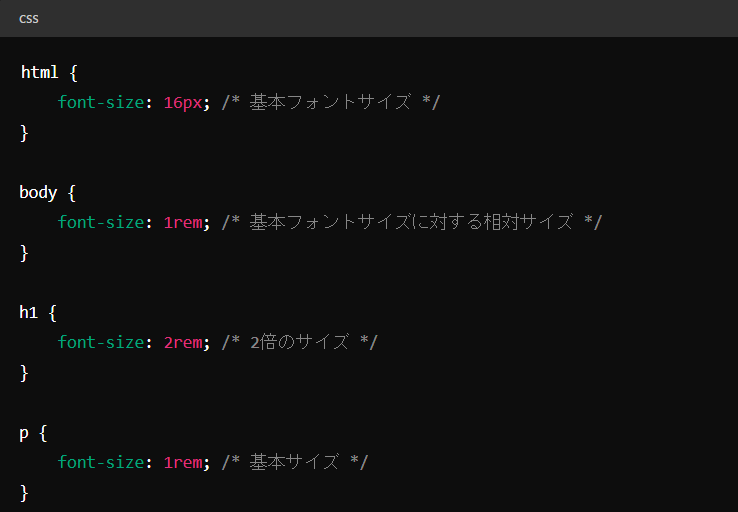
現代のWEBデザインにおいて、相対サイズのremを使用することが最も推奨されます。
これにより、ルート要素のサイズに基づいてフォントサイズを設定でき、レスポンシブデザインが簡単になります。

実際の現場での使用状況
多くのプロフェッショナルなウェブデザイナーや開発者は、以下の理由からremを使用しています。
- 一貫したユーザー体験を提供できる。
- メンテナンスが簡単。
- レスポンシブデザインに適している。
まとめ
ウェブサイトのフォントサイズを設定する際は、相対サイズのremを使用することをオススメします。
絶対サイズのpxも一部のケースでは有用ですが、全体的なデザインの一貫性を保つためには相対サイズの方が適しています。
状況に応じて、設定してみてください!





コメント