
どもども
今回は「Drizzle」について解説します。

Drizzle という言葉は聞いたことあるけど、正直よくわかっていない

こんなあなたにピッタリな記事👇
- SQLを型安全に書きたい
- マイグレーションやテーブル設計をコードで管理したい
- ちょっとした変更が面倒くさい
がまぁまぁわかります!
未経験からエンジニア転職を目指すなら
👉 テックゲート転職 をチェック!
Drizzleとは?
Drizzle(ドリズル) は、以下の2つの機能を持つツールです。
| 用途 | 説明 |
|---|---|
| ORM(Object Relational Mapper) | JavaScript/TypeScript などから SQL(データベース)を安全に扱えるようにするツール |
| マイグレーションツール | データベースの構造変更をコードで管理・自動実行できるツール |
つまり、「データベースの設計」や「変更」を コードで管理できる便利なツール です!
メリット
- ✅️ TypeScriptでデータベースの列や型をコードで明確に書けて、間違いが減る
- ✅️ テーブルの追加や変更をしたら、変更用のSQLを自動で作ってくれる
- ✅️ コマンド1つで、SQLを書かずにデータベースが更新できる
- ✅️ 無駄な機能が少なく、動作が速い&自由に使いやすい
Drizzleの使い方
例として、下記の流れをご紹介します。
DrizzleでSQL実行 → Dockerのmysqlに接続してテーブル確認
Dockerってなんだっけ?と思われた方は、下記の記事をご確認ください。
ステップ1:パッケージインストール
npm install drizzle-orm # アプリの中で使う本体(DB操作・定義に使う)
npm install -D drizzle-kit # 開発時だけ使うCLIツール(マイグレーション生成用)
npx drizzle-kit init # 初期化コマンドも実行これで drizzle.config.ts が作成されます。
ステップ2:drizzle.config.ts の設定
import type { Config } from "drizzle-kit";
export default {
schema: "./src/schema", // スキーマファイルのディレクトリ
out: "./drizzle", // マイグレーションファイル出力先
dialect: "mysql", // DBの種類(mysql / pg / sqlite)
dbCredentials: {
host: "localhost",
port: 3306,
user: "root",
password: "パスワード",
database: "データベース名",
},
} satisfies Config;
ステップ3:スキーマ定義
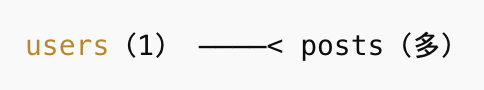
例として「ユーザー(users)が投稿(posts)を複数持てる」という関係をDrizzle を使って表現します。

| テーブル名 | 何を表す? | 主なカラム |
|---|---|---|
users | ユーザー(人) | user_id, name |
posts | 投稿(ユーザーの書き込み) | post_id, user_id, title |
▶ usersテーブル
// src/schema/users.ts
import { mysqlTable, varchar } from "drizzle-orm/mysql-core";
import { relations } from "drizzle-orm";
import { posts } from "./posts"; // postテーブルを読み込む
export const users = mysqlTable("users", {
userId: varchar("user_id", { length: 36 }).primaryKey(), // ユーザーID(主キー)
name: varchar("name", { length: 100 }), // ユーザー名
});
// ユーザーと投稿の「1対多」リレーションを定義
export const usersRelations = relations(users, ({ many }) => ({
posts: many(posts, {
fields: [users.userId], // usersテーブルの userId を使って
references: [posts.userId], // postsテーブルの userId (外部キー)を参照する
}),
}));
▶ postsテーブル
// src/schema/posts.ts
import { mysqlTable, varchar } from "drizzle-orm/mysql-core";
import { relations } from "drizzle-orm";
import { users } from "./users"; // usersテーブルを読み込む
export const posts = mysqlTable("posts", {
postId: varchar("post_id", { length: 36 }).primaryKey(), // 投稿ID(主キー)
userId: varchar("user_id", { length: 36 }).notNull(), // 紐づくユーザーのID(外部キー)
title: varchar("title", { length: 255 }), // 投稿タイトル
});
// 投稿とユーザーの「多対1」リレーションを定義
export const postsRelations = relations(posts, ({ one }) => ({
user: one(users, {
fields: [posts.userId], // postsテーブルの userId を使って
references: [users.userId], // usersテーブルの userId を参照する
}),
}));📌 リレーション設定のオプション
relations(...) を使うことで「この人が書いた投稿を全部取得する」などが簡単に設定できます。
| オプション | 必須 | よく使う場面 | ざっくり説明 |
|---|---|---|---|
| fields | 必須 | 外部キーを指定する時 | 自分のテーブルのカラムを書く (例: [userId]) |
| references | 必須 | どのテーブルのどのカラムとつなぐか | 相手の主キーなどを書く (例: [users.userId]) |
| relationName | 任意 | 同じテーブルと2つ以上つなぐ時 | 名前をつけておかないとエラーになることも |
ステップ4:マイグレーションSQLファイルを生成
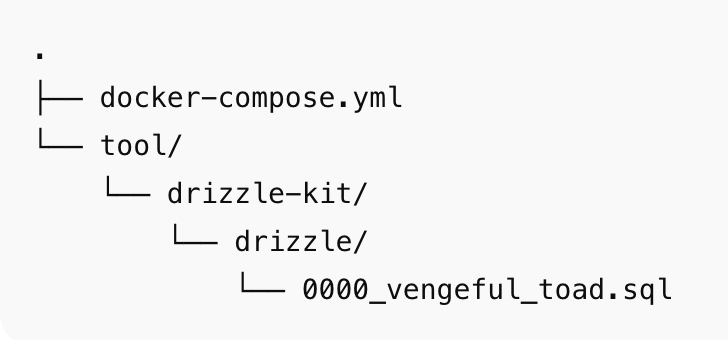
npx drizzle-kit generate --config ./tool/drizzle-kit/drizzle.config.tsdrizzle/0000_*.sql のようなSQLファイルが自動生成されます。
ステップ5:MySQL(Dockerコンテナ)にSQLを適用する
✍️ 方法① :生成されたSQLファイルを手動で反映
# SQLファイルが自動生成される(drizzle/0000_*.sqlみたいな)
npx drizzle-kit generate
# そのSQLをDocker上のMySQLに流す
docker exec -i MySQLコンテナ名 mysql -u root -p データベース名 < ./tool/drizzle-kit/drizzle/0000_xxxx.sql▶ 自動生成ファイルの出力場所

マイグレーションに変更があるたびに、generate → docker exec を繰り返すことでDBを更新できます。
⚠️ 2回目以降のマイグレーション手順
スキーマを変更したら、以下の2コマンドだけでOKです。
npx drizzle-kit generate --config ./tool/drizzle-kit/drizzle.config.ts
npx drizzle-kit migrate --config ./tool/drizzle-kit/drizzle.config.tsgenerate:変更差分から.sql を生成migrate:生成されたSQLをDBに反映
初回は push、以降は generate → migrate で回せます。
✍️ 方法② :マイグレーションを自動で反映(推奨)
npx drizzle-kit pushnpx drizzle-kit push は、src/schema などで定義された TypeScript ベースのスキーマ定義を読み取り、差分がある場合はそれを元に自動で SQL を生成し、直接データベースに反映してくれるコマンドです。
つまり、SQLファイルを手動で実行する必要がなく、マイグレーションの自動反映ができる便利な方法です。
ステップ6:テーブルを確認する
マイグレーションが正常に適用されたかどうかを確認するには、以下のコマンド・クエリでMySQLコンテナに入ってテーブル一覧を確認します。
docker exec -it MySQLコンテナ名 mysql -u root -p データベース名 # MySQLに接続
mysql> SHOW TABLES; # テーブル一覧表示テーブル一覧が表示され、users や posts などが存在すれば、マイグレーション成功です
SQLを流し込むのは手動と自動、どちらを使うべき?
| 比較項目 | 方法①: 手動(docker exec) | 方法②: 自動(drizzle-kit push) |
|---|---|---|
| 実行対象を明示できる | ✅ 明確にファイル指定できる | ❌ 自動検出で、明示はできない |
| 作業の簡単さ | ❌ コマンドで、ファイルパスやコンテナ名の指定が必要 | ✅ ワンコマンドで完了 |
| 確認しながら進めたいとき | ✅ ファイル内容をチェックしやすい | ❌ 実行内容は見えづらい |
| 開発中の高速な反映 | ❌ やや手間がかかる | ✅ スピード感をもって作業できる |
結論
- 開発中は
pushを活用して効率よく反映! - 本番に近い環境やCIでは
docker execで明示的に制御がおすすめ!

おつかれさまでした!




コメント