はじめに
WEBサイトを作るとき、JavaScriptファイルを読み込むために使う<script src="script.js"></script>タグをどこに配置するかって意外と重要です。
これでページの読み込み速度やユーザー体験が大きく変わってきます。今回は、その最適な配置場所についてわかりやすく解説します!
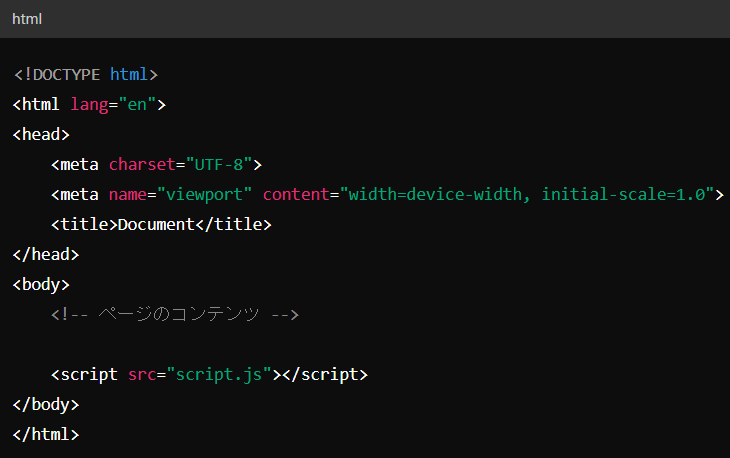
配置場所①:<body>タグの直前が鉄板!
一番おすすめなのは、</body>タグの直前にスクリプトを置くこと。
こうすることで、ページのコンテンツが全部読み込まれた後にJavaScriptが実行されるので、表示が速く感じられます。

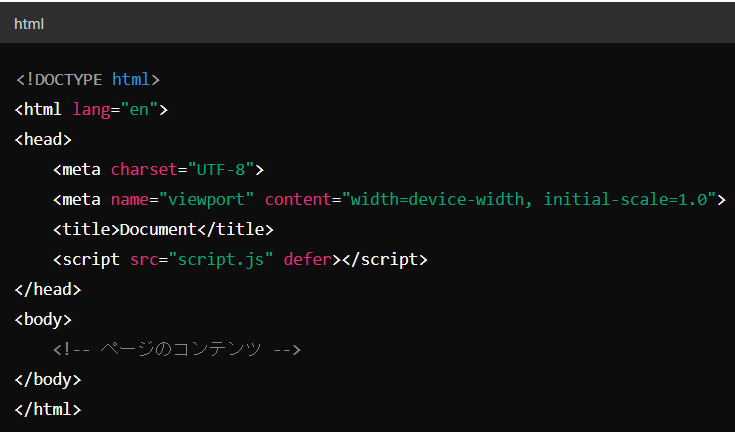
配置方法②:<head>タグ内にdeferを付けて
もしスクリプトを<head>タグ内に置きたいなら、defer属性を付けるのがポイント。
これでHTMLの解析が終わるまでスクリプトの実行を遅らせることができます。

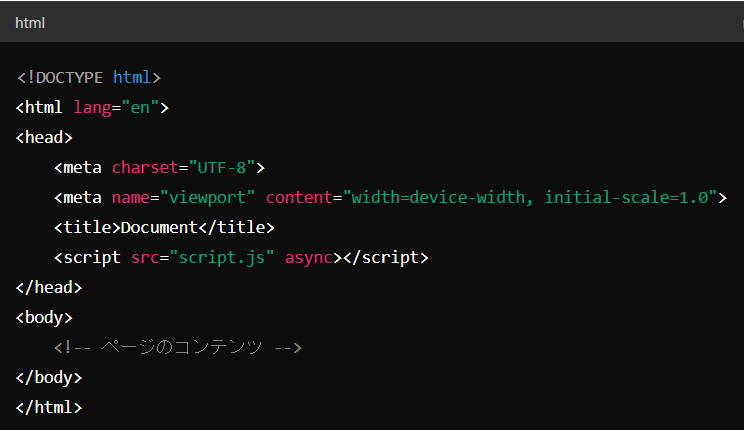
配置場所③:<head>タグ内にasyncを使う
async属性を使うと、スクリプトのダウンロードと実行が他の処理と並行して行われます。
ただし、スクリプトの実行順序が保証されないので、依存関係があるスクリプトには不向きです。

まとめ
HTMLでの<script src="script.js"></script>タグの配置場所について紹介しました。
おすすめは</body>タグの直前に置く!
臨機応変にdeferやasyncを活用するのもありです。
これであなたのサイトももっと快適になること間違いなし!ぜひ試してみてくださいね。



コメント