
どもども
今回は「GUI / CUIの違い」について解説します。

GUI?CUI?…なんかややこしそう…

こんなあなたにピッタリな記事👇
- GUI / CUIってなに?
- それぞれのメリット・デメリットは?
- 実際の操作の流れ(同じ作業をGUI/CUIで比較)
がまぁまぁわかります!
資格と仕事に強い!個人レッスンのプログラミングスクール【Winスクール】
GUI / CUIってそもそも何?
GUI :画面のボタンやアイコンで操作する方法(= 見てクリックする操作)
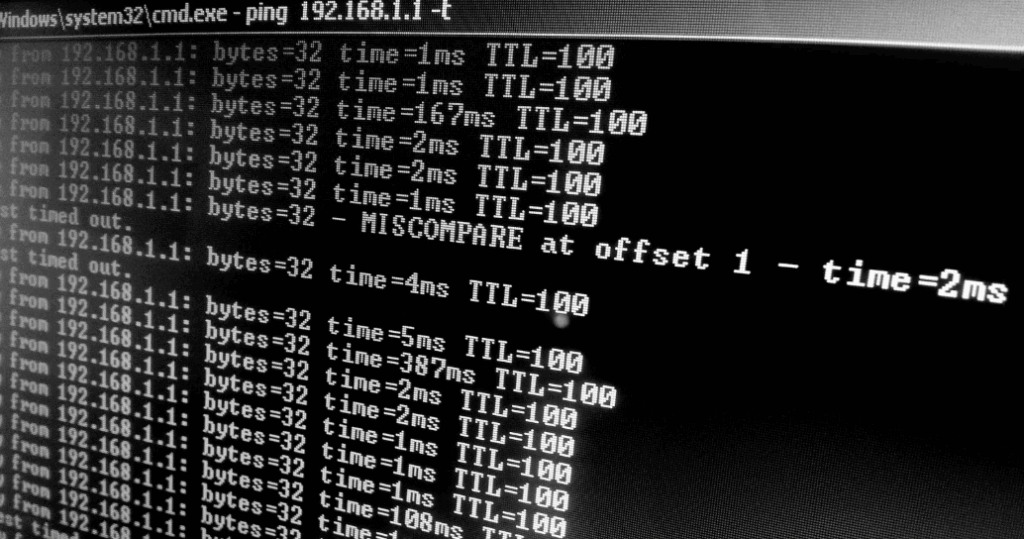
CUI :文字(コマンド)を打ち込んで操作する方法(= 打って動かす操作)
GUIのメリット・デメリット

メリット
- ✅ 直感的で初心者にやさしい
- ✅ 視覚的にわかりやすい(アイコンやボタン)
- ✅ 操作方法を見てすぐ真似できる
デメリット
- ❌ 処理が重くなりがち(メモリを消費)
- ❌ アプリごとにUIが違い、覚えるのが面倒なことも
- ❌ 一括処理や自動化には向かない
CUIのメリット・デメリット

メリット
- ✅ 操作に慣れれば早い!作業効率が爆上がり
- ✅ 自動化・スクリプト処理がしやすい
- ✅ マウス不要で最小リソースで済む
デメリット
- ❌ コマンドの知識が必要
- ❌ 初見では何をどうすればいいか分かりづらい
- ❌ タイポ(打ち間違い)でエラーになりやすい
どっちが初心者向け?
▶ 初心者にはGUIがおすすめ!
WindowsやMacの操作で慣れているものはすべてGUI。マウスで感覚的に使えるので入り口として最適。
▶ 経験者にはCUIもおすすめ!
ファイル整理や開発作業、自動化などで力を発揮。慣れてきたら少しずつ覚えていくのがおすすめ。
GUI / CUIの違いを実際の操作で比較【ファイル作成の例】
新しいファイルを作る作業を、GUI / CUIでそれぞれどう行うのかを見てみましょう。
GUIの場合
- エクスプローラー(Finder)を開く
- 「ドキュメント」フォルダを開く
- 右クリック →「新規作成」→「テキストドキュメント」選択
- 名前を「sample.txt」に変更して保存
👉 操作は直感的で、見たまま動かせるのがGUIの強み!
CUIの場合
cd ~/Documents # ドキュメントフォルダに移動
touch sample.txt # sample.txtファイルを作成
ls # ファイル一覧を表示(確認)👉 キーボードだけで完結。慣れれば一瞬で作業完了!
代表的なGUI / CUIツール
| ツール名 | 用途 | GUI or CUI |
|---|---|---|
| Visual Studio Code | ファイル編集や開発に便利 | GUI |
| GitHub Desktop | ソースコードのバージョン管理 | GUI |
| ターミナル(macOS/Linux) | コマンド入力による操作 | CUI |
| コマンドプロンプト(Windows) | WindowsのCUI環境 | CUI |
| Git(コマンド) | バージョン管理(GUIより柔軟) | CUI |
まとめ:GUI / CUIはどっちも使えると最強!
| 比較項目 | GUI | CUI |
|---|---|---|
| 操作のしやすさ | ◎ | △(慣れ必要) |
| 処理スピード | △ | ◎ |
| 初心者向け | ◎ | △ |
| 自動化や大量処理 | △ | ◎ |
CUIの基本コマンド一覧|初心者が覚えておきたい5つ
「ファイル作成」以外にも、よく使う基本コマンドをいくつか紹介します。
CUIに少しずつ慣れたい人向けの+αの知識です。
ls コマンド(ファイル一覧表示)
ls -l /home/user/documents意味:/home/user/documents フォルダの中身を「詳細表示形式」で一覧表示
用途:ファイル名・サイズ・更新日時・アクセス権限などを確認するときなど
GUIなら…:「ドキュメント」フォルダを開いて「詳細」表示で確認
cd コマンド(フォルダ移動)
cd Documents意味:現在の場所(カレントディレクトリ)から Documents フォルダへ移動
用途:作業対象のフォルダに移動して、ファイル作成や確認するときなど
GUIなら…:エクスプローラーでフォルダをダブルクリックして開く動作
touch コマンド(ファイル作成)
touch example.txt意味:今いるフォルダに example.txt という名前の空ファイルを作成
用途:新しいテキストファイルや設定ファイルなどを準備するとき
GUIなら…:右クリック →「新規作成」→「テキストファイル」を選ぶ
rm コマンド(ファイル削除)
rm file.txt意味:file.txt というファイルを削除
用途:不要になったファイルを削除したいとき
GUIなら…:ファイルを選んで Delete キーで削除、またはゴミ箱に入れる操作
man コマンド(マニュアル表示)
man grep意味:grep コマンドの詳しい説明や使い方のマニュアルを表示
用途:オプションや使い方を確認したいとき
GUIなら…:「ヘルプを見る」や「使い方を調べる」画面を開く

おつかれさまでした!



コメント